2024년 6월 13일을 기준으로 User-Agent Switcher 확장 프로그램을 이용해 치지직의 그리드를 우회하는 방법이 막히게 되었다. 이에 따라 다른 방법이 있나 찾아보았고, 늘 그렇듯이 당분간 사용할 수 있는 방법을 찾게 되어 그 방법에 대해 알아보고자 한다.
사실 당장 그리드를 우회하거나, 또는 회피하는 것이 가장 중요하다고 생각되므로 원리에 대한 설명은 생략한다.
브라우저 개발자 도구로 치지직 그리드 우회해보기
이 방법 역시 초창기 확장 프로그램을 이용해 User-Agent를 변경하는 것으로 그리드 설치를 우회했던 것처럼 언젠가는 막힐 것이다. 하지만, 글을 작성하는 현시점에서는 유효하다.

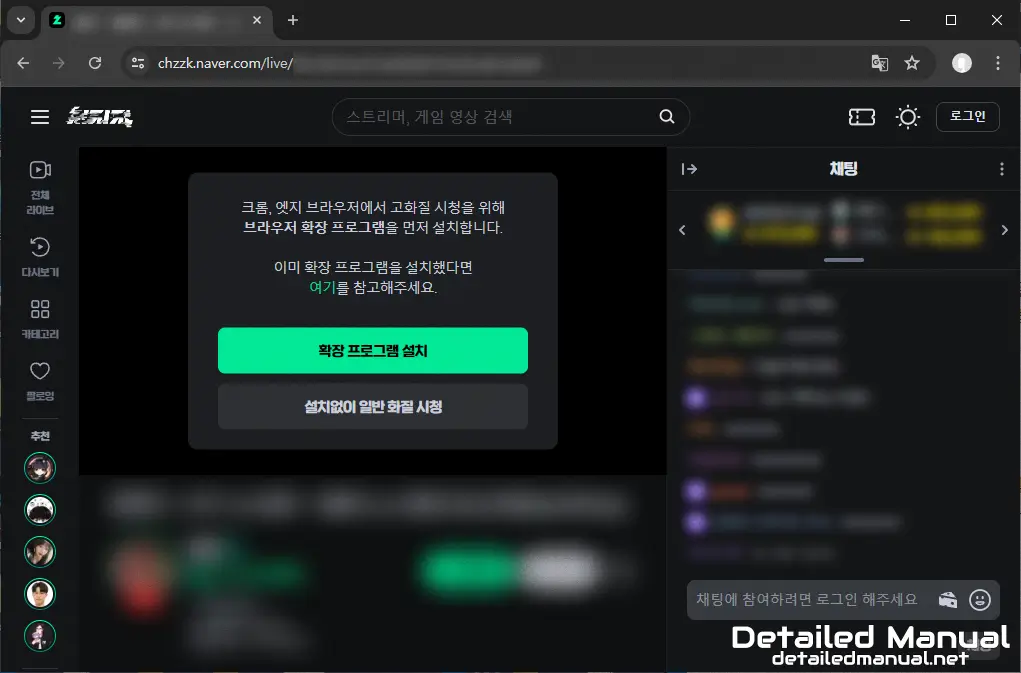
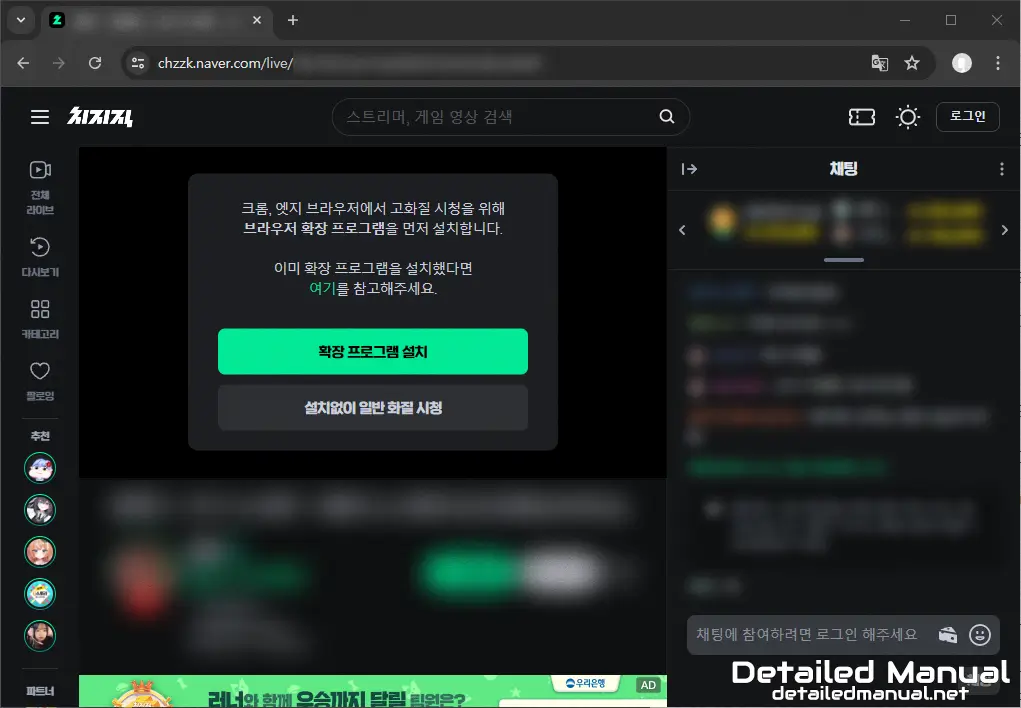
우선, 크롬 브라우저를 기준으로 아무 방송이나 열어보면 위와 같이 확장 프로그램 설치 버튼이 뜨게 된다.

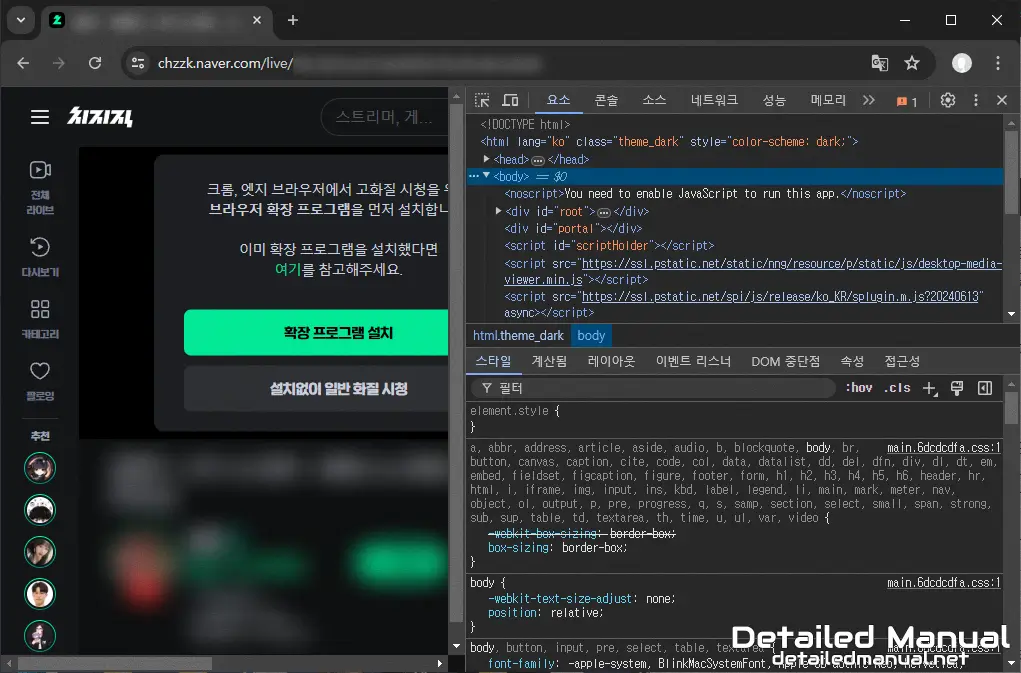
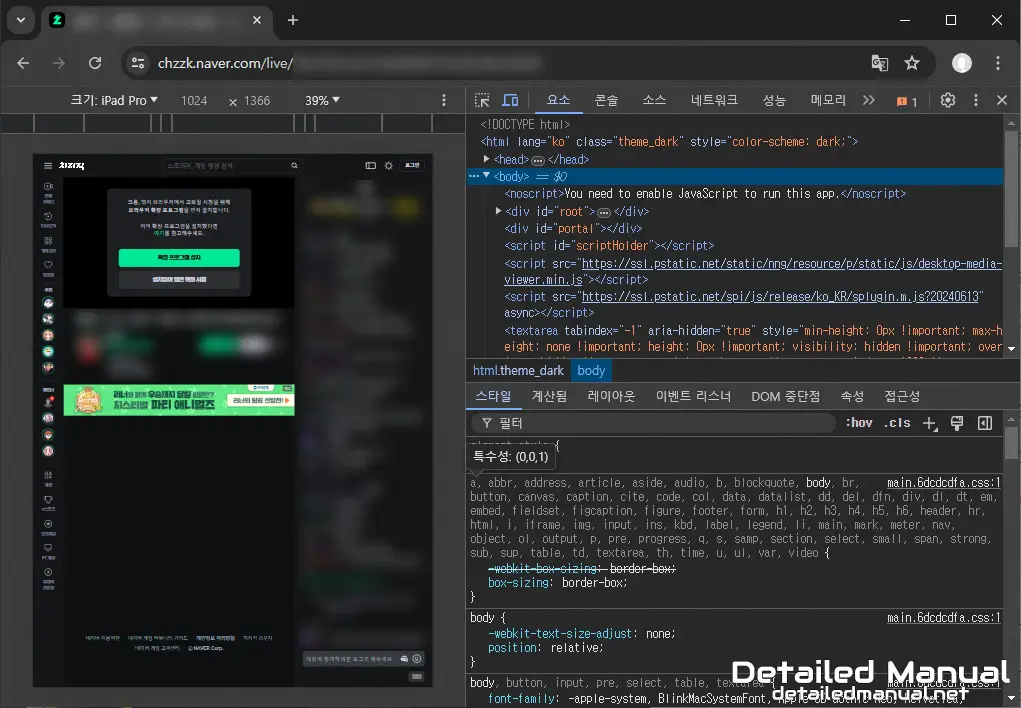
이 상태에서 키보드의 단축키 F12를 눌러 개발자 도구를 열어보도록 하자. 크로미움 기반 브라우저를 사용 중이라면 위와 같이 우측에 개발자 도구가 열리게 된다. (간혹, 개발자 도구 사용을 허용하겠는지 물어보는 브라우저도 존재한다.)
앞서 말한 크로미움 기반 브라우저에는 Google Chrome(크롬), Microsoft Edge(엣지), 네이버 웨일, 오페라, Brave 등이 있다. 크로미움 기반 브라우저를 사용 중이라면 UI는 조금씩 다를지언정, 같은 방법을 통해 확장 프로그램 없이 치지직을 시청할 수 있다.

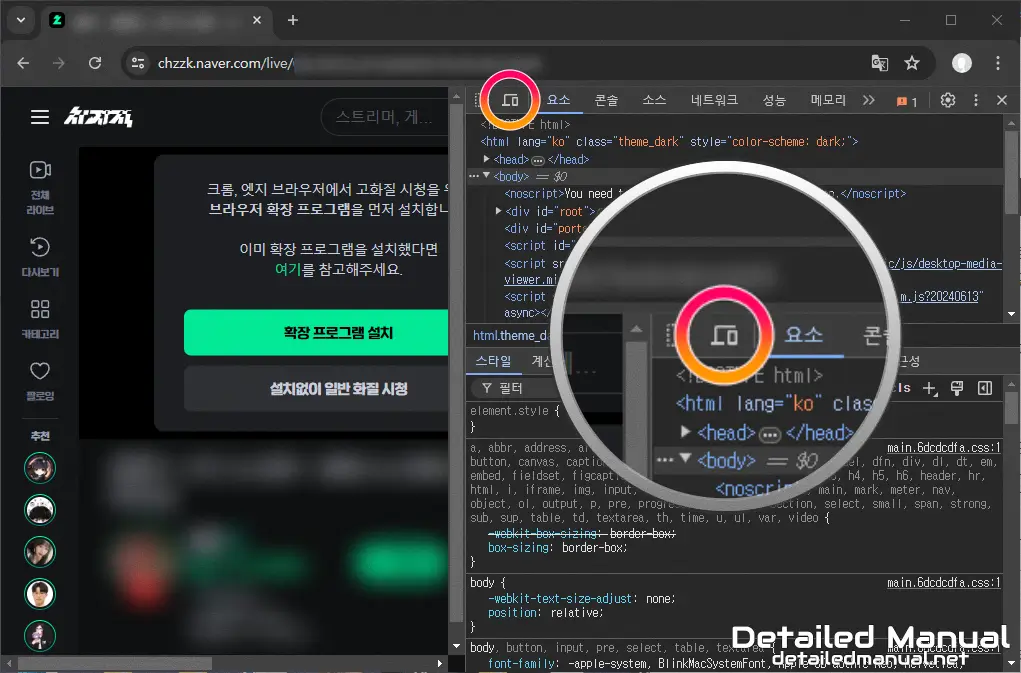
여기서 우측에 열린 개발자 도구의 상단부 기기 모양(기기 툴바 전환, Toggle device toolbar)을 눌러준 뒤,

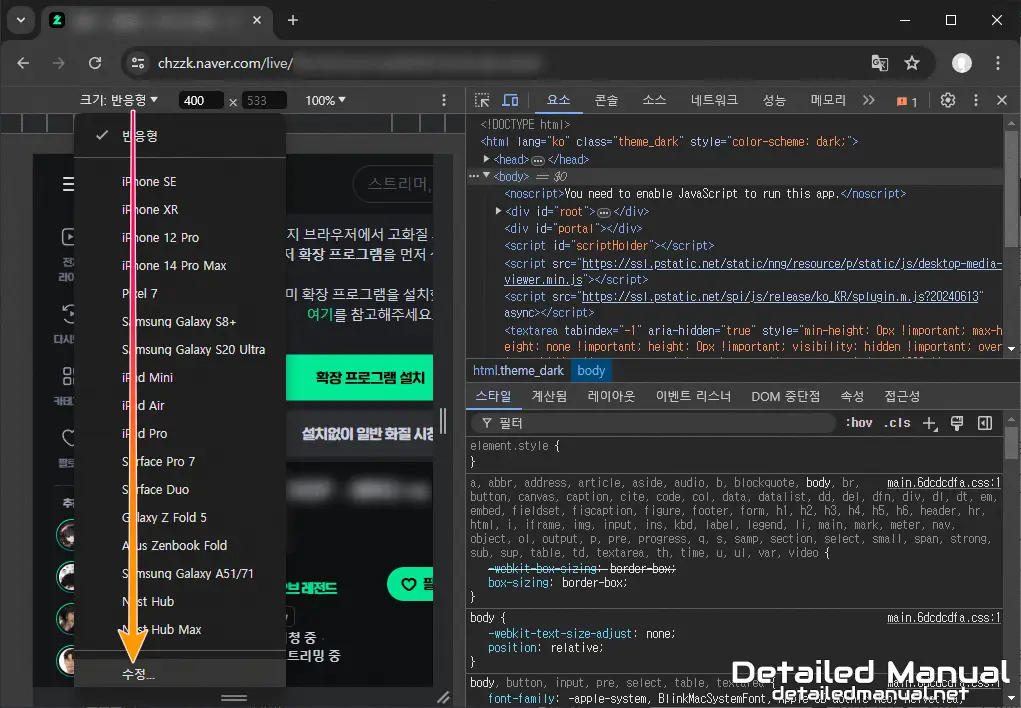
좌측 화면이 기존의 PC 화면에서 모바일 화면으로 바뀌었다면, 크기(Dimensions) → 수정(Edit)을 순서대로 눌러주고,

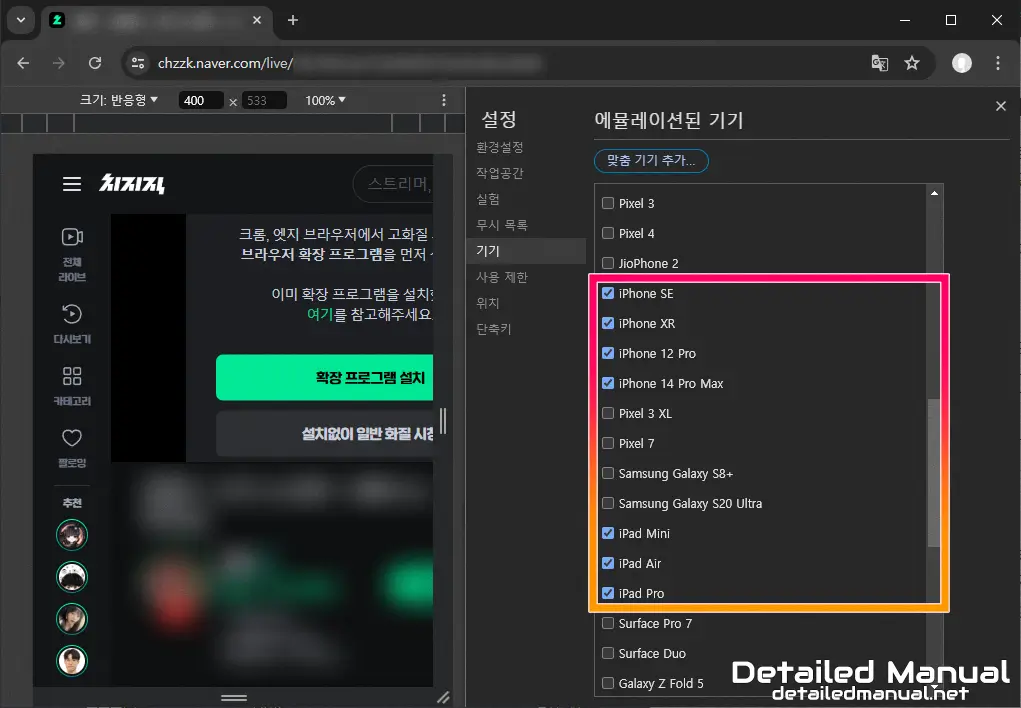
우측 목록에 여러 기기명이 나타난다면 위 이미지와 같이 iPhone, iPad를 제외한 모든 기기의 체크를 해제해 주자.
(크기 조절 목록을 다루는 것뿐이라 iPad Pro 하나만 체크해도 무관하다.)

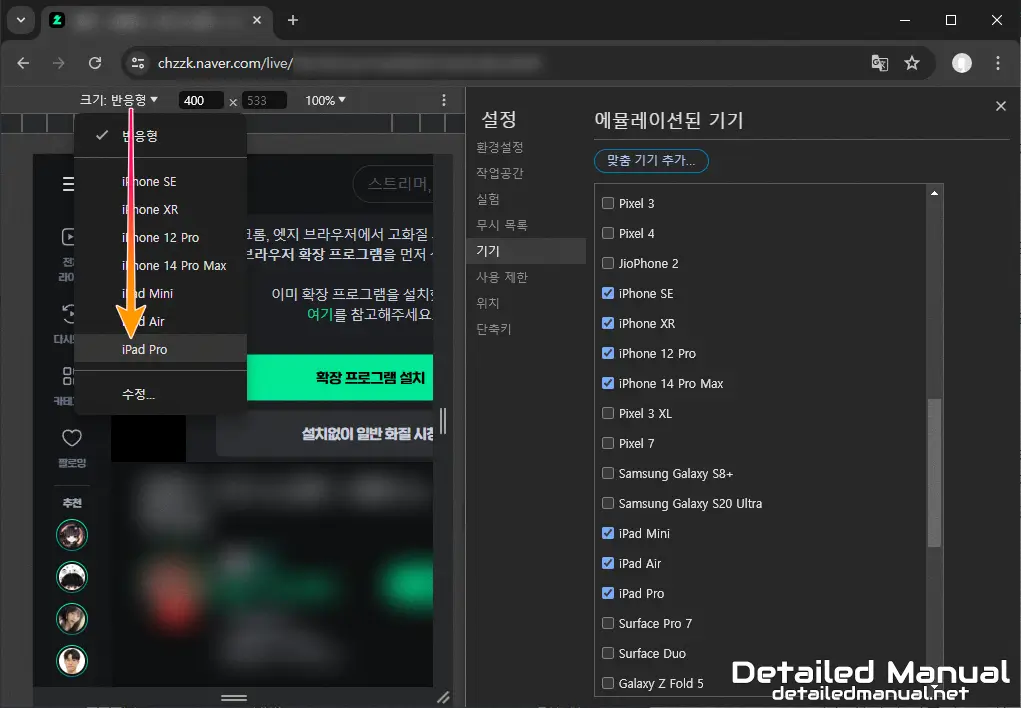
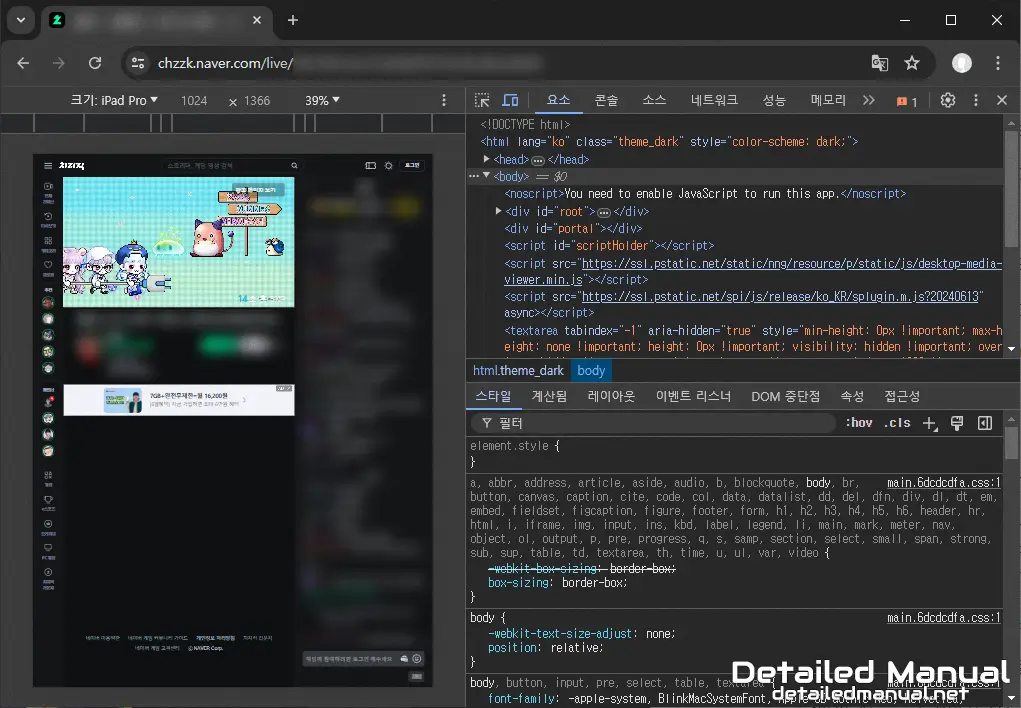
이후, 좌측 화면 또한 크기(Dimensions) → iPad Pro로 수정해주게 되면,

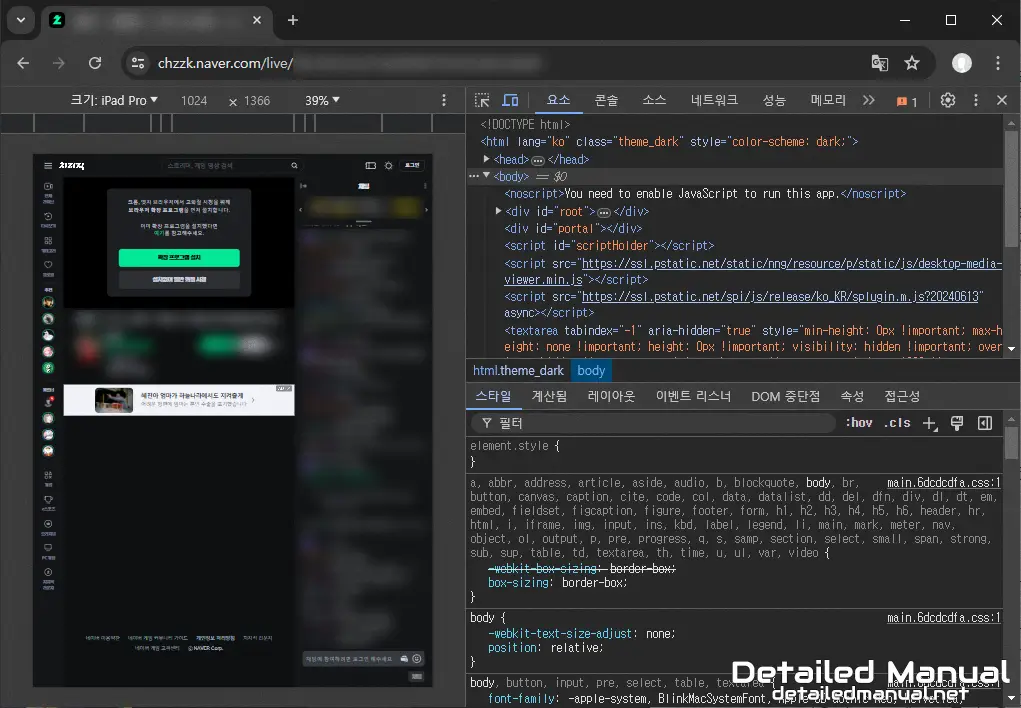
창이 iPad Pro 창으로 변경되는데,

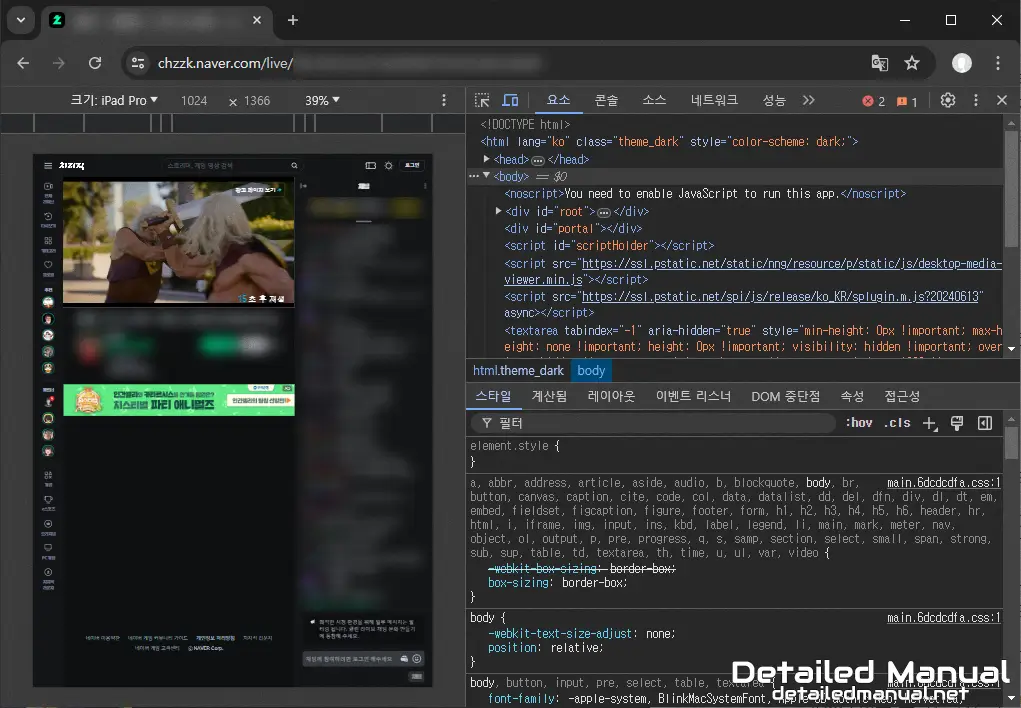
iPad Pro로 보이는 창을 한 번 누르고 새로고침을 하는 것으로 확장 프로그램 설치 버튼이 사라지고 광고 및 방송이 나타나게 된다. 방송이 정상적으로 보인다면 다시 단축키 F12를 눌러 개발자 모드를 종료하고 시청해 주면 된다.
이 방법을 지속적으로 사용하는 방법 (필독)
이 방법의 경우, 기존 치지직 방송 탭을 닫지 않고 유지한 경우라면 다른 방송을 눌러도 별다른 과정 없이 1080p 화질로 시청할 수 있다.
다만, 새로운 치지직 탭을 열거나, 또는 현재 탭을 새로고침하는 등의 행위라면 다시 확장 프로그램 설치 창이 뜨게 되는데, 이 경우엔 아래의 과정을 거쳐주는 것으로 같은 설정을 다시 적용할 수 있다.

새 탭으로 열었을 때, 위와 같은 창이 떴다면 다시 한번 단축키 F12를 눌러 개발자 모드로 들어가 보자.

그럼, 기존에 설정했던 그 값이 저장된 채로 있기에 앞서 봤던 창으로 다시 불러와지는 것을 볼 수 있는데, 여기서 단축키 F5를 눌러 해당 페이지를 새로고침 해주고,

이후, 방송이 나온다면 다시 단축키 F12를 눌러 개발자 모드를 닫아주면 된다. 즉, F12 → F5 → (영상이 나오는 것을 확인 후) F12 버튼을 순서대로 누르는 것으로 확장 프로그램 없이 시청할 수 있다.
이 글을 작성하는 현재는 이 방법이 유효하긴 하나, 트위치 때도 그랬듯 창과 방패의 싸움이 예상되므로 다시 상위 글(치지직 그리드 차단, 끄기 방법)을 통해 새로운 방법을 접하는 것을 권장한다.

확장프로그램을 이용한 방법만 바뀐 거 같아요.
확장프로그램을 이용한 방법에 비해서는 좀 더 번거로운 방법이긴하지만
여전히 User-Agent 우회하는 방법으로 우회가능하긴 합니다.
개발자 모드 최상단 우측 톱니바퀴 옆 점 3개 -> More tools -> Network conditions에서
User Agent 항목의 Use browser default 를 체크 해제하고 확장프로그램에서 하던대로
설정한 뒤, 페이지 자체를 새로고침 하시면 됩니다.
이걸 유저 스크립트로 처리해서 아예 고정시켜버리게 하고싶긴 한데..
관련해서 해줘야하는게 좀 머리 아파서 저는 포기했어요 ㅠㅠ
안내해주신 방법대로 적용했더니 정말 되네요. User-Agent를 변경하는 방법이 막힌 게 아니었군요.
개인적으로 컴퓨터에 대해 잘은 모르지만 User-Agent 값을 여러 방법으로 적용해보고 시도해보고 해보는데, 생각보다 제 생각대로 움직여주질 않는 듯합니다.
능력자가 나타나서 해결해줬으면 하는 바램입니다.
// ==UserScript==
// @name Reload if button exists on chzzk.naver.com
// @namespace http://tampermonkey.net/
// @version 0.1
// @description Reload the page if current URL contains chzzk.naver.com and a button with specific text exists
// @author You
// @match *://chzzk.naver.com/*
// @run-at document-end
// ==/UserScript==
(function() {
‘use strict’;
function checkAndReload() {
if (window.location.href.includes(‘chzzk.naver.com/’)) {
setTimeout(function() {
const buttons = document.querySelectorAll(‘button’);
let installButtonExists = false;
buttons.forEach(button => {
if (button.textContent.includes(“확장 프로그램 설치”)) {
installButtonExists = true;
}
});
if (installButtonExists) {
window.location.reload();
}
}, 500);
}
}
// 처음 로드 시 체크
checkAndReload();
// URL 변경을 감지하여 체크
(function(history) {
const pushState = history.pushState;
history.pushState = function(state) {
if (typeof history.onpushstate == “function”) {
history.onpushstate({state: state});
}
const ret = pushState.apply(history, arguments);
checkAndReload();
return ret;
};
window.addEventListener(‘popstate’, checkAndReload);
})(window.history);
})();
좀 무식한 방법 같긴한데 확장프로그램 설치 팝업창 뜨면 새로고침하게 해주는 코드에요
tempermonkey에 복붙하시면 될 듯
이 글에서는 개발자 모드로 들어간 뒤, 새로고침을 하는 방법에 대해 안내하고 있습니다. 저도 tempermonkey를 고려하고 있기는 하나, 어느 정도의 확률로 제대로 작동하지 않는 경우도 보이는 것 같아 일단은 보류 중입니다. 관심 있으신 분들은 tempermonkey를 사용하는 방법도 적용해보시면 좋을 듯합니다.
그대로 붙여넣었는데 빨간색 오류 뜨면서 적용이 안되는데 코딩이나 스크립트는 아예 몰라서 뭐가 문제인지 모르겠습니다.
저도 이미 100% 확률로 작동하는 방법(본문의 내용)이 있는 동시에, 관련 유사 방법(코드 사용)은 100% 확률로 작동하지 않는 것을 확인했기에 아직 글로 다루지는 않았습니다.
따라서, 해당 방법은 댓글을 단 ㅇㅇㅇ님께서 답해주시는 게 정확해보이긴 하나, ㅇㅇㅇ님께서 댓글 알림을 받기 어렵지 않을까 싶습니다.
오 된다 굳 언제 또 막힐지 모르지만 잘 보곘음
다음 대응이 얼마나 빠른가에 따라 갈리겠지만, 막힌다면 또 방법이 나오지 싶습니다.
와 잘되요!!! 감사합니다 능력자시네 ㄹㅇ
제가 가장 먼저 찾아낸 방법은 아닙니다만, 아무튼 감사드립니다.
잘 보고 있습니다. 항상 감사합니다!
도움이 되어 다행입니다.
오늘 날짜 기준으로 막힘
오늘 패치 이후로 막혔네요
그리드 설치 팝업 뜹니다